Sublime Text 3 の Build System で (システム|ユーザー)Perl を動かす
今日は、Sublime Text 3 というテキストエディタで、書いたそばから Perl スクリプトを実行できる Build System についての解説です。
同様の記事は検索するとそれなりにあるんですが、自分用にも残しておこうと思いました。
なぜなら、ブログとかホームページサービスってよく消えるんですよね・・・
- Yahoo!ブログ サービス終了 https://blogs.yahoo.co.jp/close/index.html
- サービス終了のお知らせ - Yahoo!ジオシティーズ https://info-geocities.yahoo.co.jp/close/
他にも、いろいろ。
だから、誰かが書いてくれたものが残っていて、検索できるからいいかな?ではなく、自分で書き残しておくことにも意味があるなぁ、と思ったんですね。
Sublime Text 3 の Build System で システム Perl を動かす
Sublime Text 3 の初期状態では、Build System に Perl はありません。悲しい。
そこで、追加していきます。
この記事を書いた環境は以下となります。
メニューから以下のように進みます。
Tools -> Build System -> New Build System...
untitled.sublime-build というタブが開かれます。初期状態はこれだけ。
{ "shell_cmd": "make" }
これを以下のように編集し、保存します。ファイル名は Perl.sublime-build とします。
{ "cmd": ["perl", "-w", "$file"], "file_regex": ".* at (.*) line ([0-9]*)", "selector":"source.perl" }
これだけです。
早速、Sublime Text 3 の新しいタブで以下のPerlのスクリプトを作成し、 Build System で動かしてみましょう。ファイル名は perl_ver.pl とします。
#! /usr/bin/env perl use strict; use warnings; print "Perl version: " . $^V ;
特殊変数 $^V を使っています。これは実行しているPerlのバージョンを表示する、定義済みの変数です。定義済みなので my は不要です。
自分の環境(macOS Mojave)では Perl version: 5.18.4 と表示されます。
Sublime Text 3 の Build System で ユーザーPerl (plenv) を動かす
Perl入学式でもお伝えしているように、 Perl にはインストールの仕方によって「システムPerl」と「ユーザーPerl」とに分けることができます。
OSに最初から入っているPerlを システムPerl と呼ぶことがあります。 それに対して、自分専用・開発専用のPerl環境である ユーザPerl を構築することもあります。本格的な開発においては、ユーザPerlを利用することが多くなっています。 とはいえ、単にPerlの勉強を始める、という状況であれば、システムPerlでも十分です。 Perl入学式では「システムPerl」を利用しながら、Perlを勉強していきます。
システムPerlを使うのであれば、上記の設定だけで動きます。
しかし、 plenv などで複数のユーザーPerlを入れている場合、 plenv で利用している Perl のバージョンが Build System で反映されません。
このため、ターミナルと Build System で実行する Perl バージョンが異なる、という現象が発生します。
ターミナルで実行
2019-12-19 12:10:36 ~/Dropbox $ plenv -v plenv 2.2.0 2019-12-19 12:11:31 ~/Desktop $ plenv global 5.28.1 2019-12-19 12:11:36 ~/Desktop $ perl perl_ver.pl Perl version: v5.28.1
Sublime Text 3 の Build System で実行
Perl version: v5.18.4 [Finished in 0.0s]
同じスクリプトを動かしても、ターミナルでは 5.28.1、Sublime Text の Build System では5.18.4
いくら Perl が後方互換性に優れているとはいえ、なんか嫌・・・とは思いませんか?うちは思います。生まれし日、時は違えども同じPerlを使いたい!
ということで、さらに設定を進めていきます。
Sublime Text -> Preferences -> Settings と進めると、左右に分割された編集画面が開きます。この右側の Preferences.sublime-settings -- User こちらを編集します。
{ "build_env": { "PATH": "$HOME/.plenv/shims:$PATH" }, }
この設定を追加します。Sublime Text 3 の設定ファイルはJSON形式なので、この設定を末尾に書く場合には最後の , カンマを取り除いてください。
この設定を加えることで、 Build System のPerlがPlenvで設定したPerlを使ってくれるようになります。(追加後は Sublime Text3 の再起動が必要かも?)
これは、Sublime Text の Build Systemが .bashrc や .bash_profile 、はたまた .zshrc などの、いわゆるシェルで設定した環境変数を読み込んでいないため、ということのようです。
とりあえず、これで任意のバージョンのユーザーPerlを Sublime Text で動かすことができるようになりました。
余談1
plenv 、複数の Perl 入れらるのってどんなメリットがあるのかなー?とかつては思っていました。
お仕事の現場では、サービスの導入時期によって利用しているPerlのバージョンが異なっていることがあります。
こんな感じで。
最新のPerlのバージョンに合わせていくのが理想ではありますが、時間、お金、人員などの兼ね合いでなかなかそうもいかない場合も多い・・・ものです(一般化
未だ現役なPerl5.8 & MySQL4.0とどう戦うか? ライブドアブログが生んだカオスとレガシーからの脱却 - ログミーTech
Perl がいかに互換性に優れた言語とはいえ、セキュリティ対策などでバージョン間で差異が発生することがあります。
そういったとき、任意のバージョンの Perl を切り替えて開発していきたい、となるわけですね。
余談2
Perl入学式では、開講時期の都度、利用しやすいエディタを受講生の方に勧めています。
私が受講生だった2013年当時は Sublime Text 2 でした。
特にこだわりのない方は, Sublime Text2を試してみることをおすすめします.
これがうちと Sublime Text との出会いです。2014年に70$でライセンスを購入。今は80$になってますね。
とても使いやすく、十分に元を取れた投資でした。
余談3
Perlスクリプトを成形するPerlTidyというものがあり、それをSublime Text3から呼び出す Sublime PerlTidyというpackage(sublimetextのアドオン)があります。
これを動かした際にも、パスが通っていないよ!との警告が出たので、Sublime Text -> Preferences -> Settings の Preferences.sublime-settings -- Userを以下のように追加しています。Sublime Text3 の再起動が必要でした。
"PATH": "/usr/local/bin/:$HOME/.plenv/shims:$PATH"
全体としてはこのようになっています。
{ "build_env": { "PATH": "/usr/local/bin/:$HOME/.plenv/shims:$PATH" }, "close_windows_when_empty": false, "color_scheme": "Packages/Color Scheme - Default/Sixteen.sublime-color-scheme", "font_size": 19, "ignored_packages": [ "Vintage" ], "tab_size": 4, "translate_tabs_to_spaces": true, "PATH": "/usr/local/bin/:$HOME/.plenv/shims:$PATH" }
Perl入学式 2019 in東京 秋開講 第1回 お疲れ様でした
Perl入学式 2019 in東京 秋開講 第1回
受講された方、サポーターの方、お疲れ様でした。 講師をやったジャージの人です。
春開講でカリキュラムを詰め込み過ぎてしまった反省から、従来の範囲に戻しての第1回となります。
今回ですが、Perlの学習内容としては以下のみとなり、特に復習問題はありません。
#/usr/bin/env perl use strict; use warnings; print "Hello World!";
Perlの復習問題はありませんが、今回学んだCUI(黒い画面)での操作については復習をお願いします。
- ディレクトリの作成
mkdir - ディレクトリの削除
rmdir - ディレクトリへの移動
cd - ファイルのコピー
cp - ファイルの移動
mv - ファイルの削除
rm - Visual Studio Code でのファイル編集、開く、保存
普段GUI(マウスやタッチパッド)で行なっているファイル操作も、CUIとなると勝手が違うところが出てきます。
まずは繰り返し操作して慣れることが必要です。
第1回については、去年の記事も参考になると思います。
Perl入学式 第2回は変数(スカラー変数)や条件分岐(IF文)、繰り返し(For文)などの「よりプログラムらしい事」について解説・実践していきます。
みなさんにお会いできるのを、楽しみにしています。
perl-entrance-tokyo.connpass.com
受講生さん&元受講生さんへ
私が2013年にPerl入学式を受講して、6年を過ぎました。
それとともに、初学者の視点・気持ちを忘れつつあります。
前提知識や前置き無しに何かを話していることも多いと思います。そういう時は私や周囲のサポーター、slackやtwitterで質問をお願いします。解説はもちろん、テキストの修正も含めて対応していきます。
また、自分の学習記録を残しておくこともおすすめです。成長した後に自分の足跡を振り返るというのは楽しいものです。
できればブログとして公開してくれると嬉しいです。
Visual Studio Codeの日本語化
今回、プログラムを書くためのエディタに「Visual Studio Code」を紹介しました。
インストール直後はメニューの言語が英語に設定されています。
以下の手順で日本語メニューに変更することができますので、英語に抵抗のある人は日本語化してみてください。私も日本語化しています。
ウィンドウ左上の View -> Command Palette から Configure Display Languageと入力して候補を選択する。
Install Addicional Languages を選択する。
左側のメニューから「日本語」を選択し、緑色の「Install」ボタンを押す。
一度Visual Studio Codeを閉じて、再度起動する。
英語表記に戻す場合には、1. から en を選択することで英語メニューになります。
Perl入学式 2019 in東京 秋開講 第1回 お疲れ様でした
Perl入学式 2019 in東京 秋開講 第1回
受講された方、サポーターの方、お疲れ様でした。 講師をやったジャージの人です。
春開講でカリキュラムを詰め込み過ぎてしまった反省から、従来の範囲に戻しての第1回となります。
今回ですが、Perlの学習内容としては以下のみとなり、特に復習問題はありません。
#/usr/bin/env perl use strict; use warnings; print "Hello World!";
Perlの復習問題はありませんが、今回学んだCUI(黒い画面)での操作については復習をお願いします。
- ディレクトリの作成
mkdir - ディレクトリの削除
rmdir - ディレクトリへの移動
cd - ファイルのコピー
cp - ファイルの移動
mv - ファイルの削除
rm - Visual Studio Code でのファイル編集、開く、保存
普段GUI(マウスやタッチパッド)で行なっているファイル操作も、CUIとなると勝手が違うところが出てきます。
まずは繰り返し操作して慣れることが必要です。
第1回については、去年の記事も参考になると思います。
Perl入学式 第2回は変数(スカラー変数)や条件分岐(IF文)、繰り返し(For文)などの「よりプログラムらしい事」について解説・実践していきます。
みなさんにお会いできるのを、楽しみにしています。
perl-entrance-tokyo.connpass.com
受講生さん&元受講生さんへ
私も2013年にPerl入学式で受講してからPerl歴も6年を過ぎました。
それとともに、初学者の視点・気持ちを忘れつつあります。
前提知識や前置き無しに何かを話していることも多いと思います。そういう時は私や周囲のサポーター、slackやtwitterで質問をお願いします。解説はもちろん、テキストの修正も含めて対応していきます。
また、自分の学習記録を残しておくこともおすすめです。成長した後に自分の足跡を振り返るというのは楽しいものです。
できればブログとして公開してくれると嬉しいです。
Visual Studio Codeの日本語化
今回、プログラムを書くためのエディタに「Visual Studio Code」を紹介しました。
インストール直後はメニューの言語が英語に設定されています。
以下の手順で日本語メニューに変更することができますので、英語に抵抗のある人は日本語化してみてください。私も日本語化しています。
ウィンドウ左上の View -> Command Palette から Configure Display Languageと入力して候補を選択する。
Install Addicional Languages を選択する。
左側のメニューから「日本語」を選択し、緑色の「Install」ボタンを押す。
一度Visual Studio Codeを閉じて、再度起動する。
英語表記に戻す場合には、1. から en を選択することで英語メニューになります。
HTTP::TinyでBasic認証を超える
昨日今日とやっていた「AWSをはじめよう」ではWordPressのサイトを立てて、そこの管理者ページにApacheでBasic認証をかけます。
で、読み終えた後にBasic認証越しの情報ってPerlは取れるんかなー?と思って、ググったら既にやってた方がいて、コードまで載ってた。ありがたい。
PerlでBasic認証で保護されたページ内容を取得する | work.log https://t.co/rMVcg34SnX
— sironekotoro (@sironekotoro) 2019年9月16日
サンプルのコードのURLと認証情報書き換えただけでいけた。
HTTP::Tinyでやってみる
同じことを標準モジュールのHTTP::Tinyでもできるんかなー?と思ってやってみたらできたのであげる。
ちょっとだけ詰まったのは、base64でエンコードするときに、第2引数に空文字を入れないと改行が入っちゃうということ。
HTTP::TinyもMIME::Base64もコアモジュールなので大体は大丈夫なはず。
文字列連結にsprintfとか使っちゃってるのは明らかにお仕事の影響ですね・・・
追記
URLの部分を$ua->get(http://username:password@anatofuz\.net) みたいにしてもBasicできますよ!(謎情報)
— 八雲アナグラ (@AnaTofuZ) 2019年9月16日
・・・!?できた。
#! /usr/bin/env perl use strict; use warnings; use HTTP::Tiny; my $user = 'user'; my $pass = 'pass'; my $url = sprintf( 'https://%s:%s' . '@認証後のURL', $user, $pass ); my $res = HTTP::Tiny->new->get($url); print $res->{content} if $res->{success};
AWSをはじめよう! で詰まったところ
「AWSをはじめよう」を電子書籍の配信日にゲットするも、前作の「DNSをはじめよう」みてからがオススメ!という文中のアドバイスに従い、DNS本を購入して読み終わり、そのままAWS本読むのを忘れてたというね。 pic.twitter.com/hTas3UQvE8
— sironekotoro (@sironekotoro) September 14, 2019
ってことで、2019年09月最初の連休はAWSに入門しております。
この本は2018年10月08日に技術書典5で頒布されたものですが、約1年後のこの連休に試してみたところ、ちょっと詰まったところがあったので残しておきます。
技術書、特にITがらみはサービスの進化も早く、頻繁にデザインが変わるので、出た瞬間からすごい勢いで古くなってしまうという宿命があります。つらい。
この本はAWSの管理画面の画像も多くわかりやすいのですが、一部は既にAWS側のデザインや名称が異なっています。
とはいえ、ある程度は推測ができるものでそれほど迷うことはありませんでした。
詰まったところ 「6.3 画像をS3に保存する」
この第6章ではAWSのEC2上にWordPressを立てます。
本の通りに立てたところ、以下の構成になりました。
3節では画像の保存先をAmazon S3にするということで、プラグインを使う方法が書かれていました。プラグインは2つです。
この2番目のプラグイン、プラグインの検索で引っかからなくなっています。色々ググってみたんですが、うちのググり力なくて、解決まで時間がかかりました。
ということで、最終的には
ということで落ち着きました。
WP Offload Media Lite
名前の通りWP Offload S3 Liteプラグインの機能拡張版です。S3以外のクラウドストレージへの保存にも対応しています。
このWP Offload Media LiteプラグインはS3に保存する際のアクセスキーIDとシークレットアクセスキーIDを独自に保存が可能です。このため、このプラグインでS3に保存するだけであればAmazon Web Serviceプラグインを削除しても画像のアップロードは可能でした。
WordPressの管理画面で
WP Offload Media Liteを検索し、「今すぐインストール」ボタンでインストールする
インストールが完了したら、「有効化」ボタンを押す

プラグイン一覧の画面で有効化し、「Settings」のリンクをクリックする

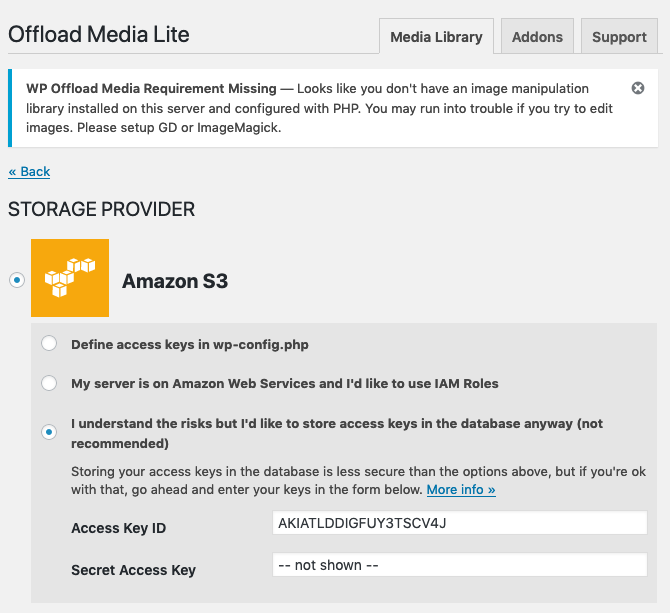
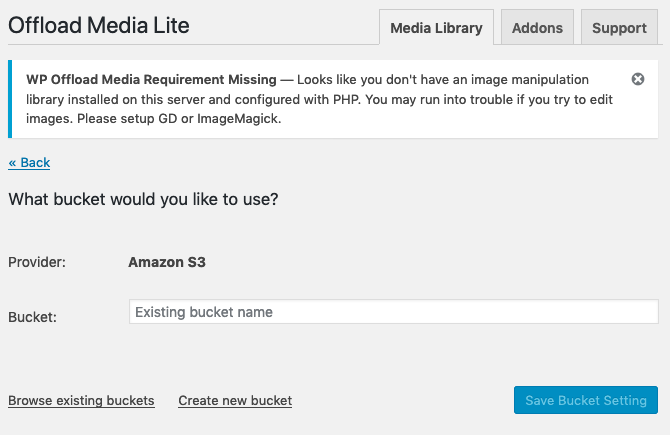
以下のような画面が出てくるので、Access Key IDとSecret Access Keyを入力する

もし、以下のような画面が出た場合には、既に設定があるということなので、Back のリンクから Offload Media Liteの設定ページに移動する

移動した先のページの AmazonS3 の右にある Change のリンクをクリックすると 4. の画面に移動する

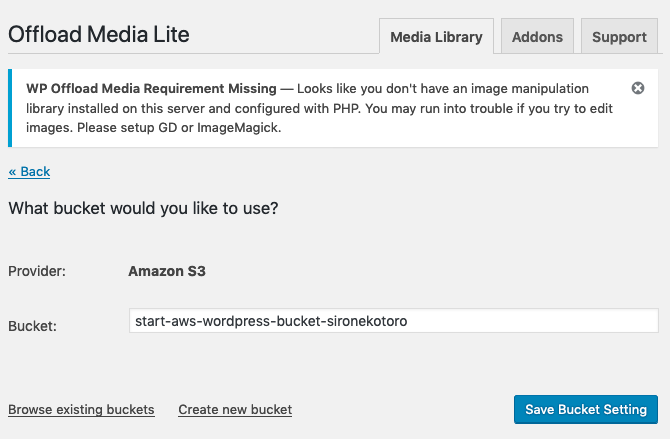
バケットの指定をしていない場合には以下の画面が出るので、バケット名を入力する

・・・ただし、ここでAmazon S3の制限に気をつける必要がある
つまり、本にある通り東京リージョンでは
start-aws-wordpress-bucketという名称のバケットを作ることができない。うちは後ろに-sironekotoroってつけて回避。httpsにする
ここは本と同じ

これで、WordPressにあげた画像をS3に保存することができました。めでたしめでたし。
おまけ
PHP触るの初めてかもなー、ってことで、ググりながら書いた初めてのPHP。
<?php header("Content-type: text/plain"); for ( $i = 1; $i <= 100; $i++){ if ($i % 15 == 0){ echo "fizzbuzz\n"; }elseif ($i % 3 == 0){ echo "fizz\n"; }elseif($i % 5 == 0){ echo "buzz\n"; }else{ echo "$i\n"; } } ?>
Perl入学式 in 東京 第5回 ピザ会でのお題「WebアプリからLINEに定型メッセージ送信」
Perl入学式 in 東京では各回の講義終了後にピザ会(ピザ&ジュース代は参加者負担)を開催しており、そこで受講者さんと雑談などをしております。
その中で、id:xtetsuji さんが課題が出し、志願者がコードを書いてその場で発表、という試みを行っています。
今回のお題:WebアプリからLINEに定型メッセージ送信
- Mojolicious::Lite でボタンが並んでいるページを作る
- そのボタンには「帰宅」「横になる」「寝る」などの状態が書かれている
- そのボタンを押すと、IFTTT の WebHookを経由してLINEに「帰宅」「横になる」「寝る」などのメッセージが投稿される
- ボタンを押した後は「送信しました」というページが表示される
- LINEの家族チャットなどに送信できると便利なのではないか?
というものでした。
しかし
当方、LINE使っていないでござる・・・
ということで、当日は作りかけだったTwitterのアプリからAPIKeyを流用してでっち上げ。
ボタンを押すと、メッセージがtwitter APIを利用してtwitterに投稿される、というものです。
Perl入学式 第5回の講義資料の最後に掲載した「落ち穂拾い」にあるGETとPOSTを分けたコードになっています。
ボタンを押すと、TwitterAPI経由で定型メッセージをtweetする君
クリックするとコードが出てきます
ぶぶー!レギュレーション違反です!!
LINEじゃなくてtwitterだし、IFTTTじゃなくてtwitterのAPIだけど、ボタンを押すとメッセージが飛ぶという結果自体は同じだし・・・
しかし、やっぱりレギュレーション満たしたコード書いてみたいですよね!
というわけで、LINEに登録。
IFTTT
まずはIFTTTについて情報あつめ。
うんうん、大体わかった(フラグ
Continue with Google or Facebook からGoogleでログイン。
ログイン後、右上のユーザーのアイコンをクリックして Create を選択
IF + THEN THIS THAT の + をクリック
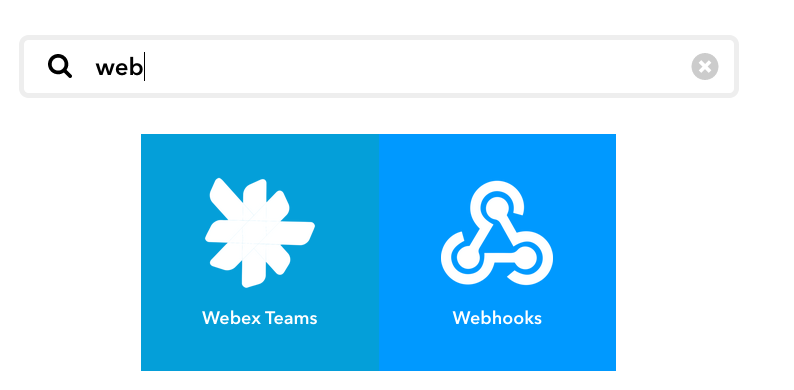
たくさんのアイコンが出てくるので、検索窓に web と入力。出てきた Web Hook をクリック

Connect Webhooks 画面のConnect ボタンをクリック
Receive a web request をクリック

Event Name は適当に・・・send_message とかにしとこう。ほんで、 Create trigger ボタンをクリック

おぉ、+ のところが Web Hook のマークになった。では次の + のマークのところをクリック。

検索窓に今度は LINE と入力して、出てきた LINEの緑のアイコンをクリック

Connectボタンを押すと、LINEのメアドとパスワード入力画面が出るのでそれを入力
同意して連携する、をクリック

Send message という緑のボタンが出てくるのでそれをクリック

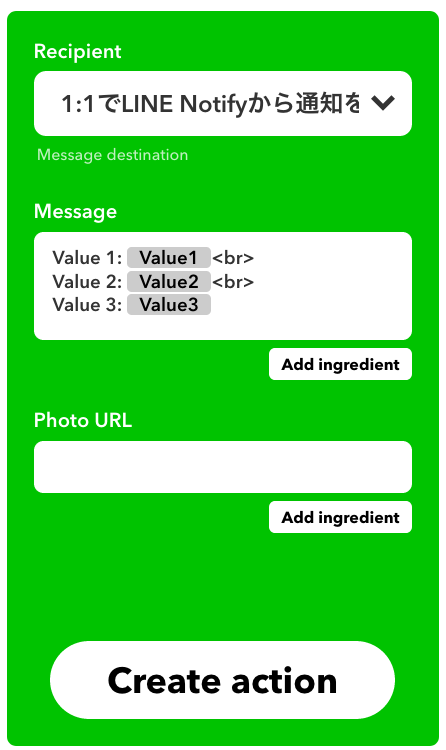
Recipient という画面が出てくる・・・とりあえず、何も変更せずに Create action をクリック

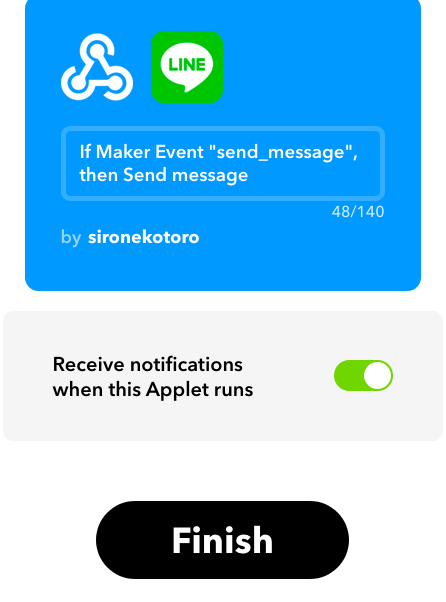
確認画面が出てくるので Finish をクリック

次に出てきた画面で、Web Hook のアイコンをクリック

画面右上にある Documentationをクリック


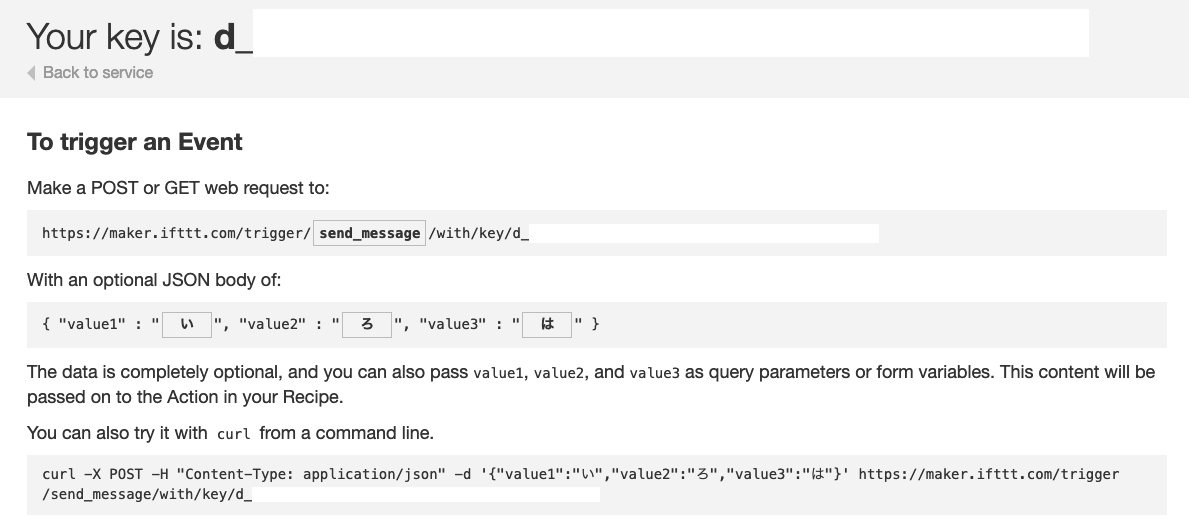
画面下部にある
curl -X POST https://maker.ifttt.com/trigger//with/key/YOUR_KEYをターミナルから実行LINE Notify にメッセージが届く
届いたメッセージは
[IFTTT] Value 1: Value 2: Value 3:
ふむ。とりあえず、URLにアクセスすると、LINEに何か通知が届く、というところまではできた。
IFTTTのAPI調整
このDocumentationのページ、薄い四角のところは実は文字が入力可能だったりする。
{event} に 6. で決めたEvebt Name である send_message を入力、Value1 , 2, 3 にそれぞれ対応する何か適当な文字を入れて、画面下部にあるTest it!を使うと・・・おぉ、ちゃんと文字が入ったメッセージが届いた!

あ、画像からはKEYは消してます。
ということで、このURLをPerlで組み立て、そしてMojolicious::Liteのボタンを押した時にURLに送信するようにすれば、レギュレーションは満たせそう。
ちなみに、このDocumentationページから入力が可能ってのがわからなくて、2時間くらい試行錯誤したよ!
というわけで、出来上がったコードがこれです。第5回はサブルーチンもやったので、IFTTTにリクエスト投げるところはサブルーチンにしてみました。
ボタンを押すと、IFTTT API経由で定型メッセージをLINEに流す君
クリックするとコードが出てきます
gist.github.com
注意
このコードをインターネットに置いた場合、誰彼構わずボタンが押しまくられるだろうことは想像に難くないです。
ただ、自分の手元のパソコンで利用するだけであれば十分でしょう。
IFTTTと連携したレシピをPerlから制御することができる、というのは日々の暮らしがちょっと楽になる素晴らしい技術だと思います。
また、IFTTT経由ではなく、直接LINEのAPIを使ってみるのも良いかもしれません。
ぜひ、試行錯誤して日々の煩わしい業務や暮らしを楽にしてください!
試行錯誤の後
苦労した跡が見てとれる pic.twitter.com/eaNCGcpJ7r
— sironekotoro (@sironekotoro) 2019年9月2日
Perl入学式 2019 in東京 第5回 お疲れ様でした
受講された方、サポーターの方、気温と湿度の高い中、お疲れ様でした。 講師をやったジャージの人です。
Perl入学式第5回です。Webアプリに関するスライドも大改修を施しました。その影響でいくつか表記の抜けや不整合があり、お手数とご迷惑をおかけしました。すみません。
スライドの修正は完了しており、近々反映予定です。スライドの修正が完了しました。
コードの追加や削除、編集をGitHubのdiffを使うことで、わかりやすく提示できたと考えています。
講義に利用したスライドはMarkdown形式で公開しています。復習に使ってください。スライドの最後の方に「落ち穂拾い」として追加のコンテンツもあります。チャレンジしてみてください。
スライド中にある練習問題の解答例を掲載しています。TMTOWTDI(There's More Than One Way To Do It.(やり方は何通りもある))の一つとして、参考にしてください。
問題の意味がわからない、とか、このような解答例はどうだろう?という方はSlackのPerl入学式チャンネル(招待フォーム)やtwitterでハッシュタグ #Perl入学式 をつけて聞いてみてください。 応答速度、監視頻度などの面からSlackの方をお勧めします。
Perl入学式を終えた方へ
一昨年、同じようなエントリ書いていたんで、リンク貼っておきます。
以下、講義中に言及したオススメ。
また、これまでの第5回 Webアプリ編 の自分のエントリを並べておきます。
2019年後半のPerl入学式
従来、Perl入学式 in東京 は年に2回、同じ内容を繰り返す受講スケジュールでやってきました。
が、今年後半の構成はちょっと変わる可能性があります。
(変わらない可能性もある)
connpassやTwitter、Slackでの告知があると思いますので、興味のある方は続報をお待ちください。
YAPC::Japan ?????
海外からの情報なんですが、来年の3月末くらいにPerlのお祭り YAPC::Japanが開催されるようです。公式発表を楽しみに待ちましょう。
YAPCはPerlの話はもちろん、様々なシステムやサービスの構成、ベストプラクティスや新しい知見を得られる場です。参加を強くお勧めします。受講した方とお会いできるのを楽しみにしてます。
(動画の18分あたり)
懇親会などで出た話の元ネタやリンクなど
今回の懇親会のお題については別エントリで。
謎のカタツムリ
講師の @sironekotoro さん「謎のカタツムリみたいなやつに引数が入っていると思って下さい」。これから @_ を見たらカタツムリに見えてしまう。 #Perl入学式
— OGATA Tetsuji (@xtetsuji) 2019年8月31日
my @hoge = @_;

