AWSをはじめよう! で詰まったところ
「AWSをはじめよう」を電子書籍の配信日にゲットするも、前作の「DNSをはじめよう」みてからがオススメ!という文中のアドバイスに従い、DNS本を購入して読み終わり、そのままAWS本読むのを忘れてたというね。 pic.twitter.com/hTas3UQvE8
— sironekotoro (@sironekotoro) September 14, 2019
ってことで、2019年09月最初の連休はAWSに入門しております。
この本は2018年10月08日に技術書典5で頒布されたものですが、約1年後のこの連休に試してみたところ、ちょっと詰まったところがあったので残しておきます。
技術書、特にITがらみはサービスの進化も早く、頻繁にデザインが変わるので、出た瞬間からすごい勢いで古くなってしまうという宿命があります。つらい。
この本はAWSの管理画面の画像も多くわかりやすいのですが、一部は既にAWS側のデザインや名称が異なっています。
とはいえ、ある程度は推測ができるものでそれほど迷うことはありませんでした。
詰まったところ 「6.3 画像をS3に保存する」
この第6章ではAWSのEC2上にWordPressを立てます。
本の通りに立てたところ、以下の構成になりました。
3節では画像の保存先をAmazon S3にするということで、プラグインを使う方法が書かれていました。プラグインは2つです。
この2番目のプラグイン、プラグインの検索で引っかからなくなっています。色々ググってみたんですが、うちのググり力なくて、解決まで時間がかかりました。
ということで、最終的には
ということで落ち着きました。
WP Offload Media Lite
名前の通りWP Offload S3 Liteプラグインの機能拡張版です。S3以外のクラウドストレージへの保存にも対応しています。
このWP Offload Media LiteプラグインはS3に保存する際のアクセスキーIDとシークレットアクセスキーIDを独自に保存が可能です。このため、このプラグインでS3に保存するだけであればAmazon Web Serviceプラグインを削除しても画像のアップロードは可能でした。
WordPressの管理画面で
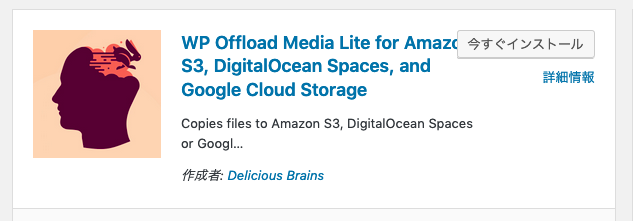
WP Offload Media Liteを検索し、「今すぐインストール」ボタンでインストールする
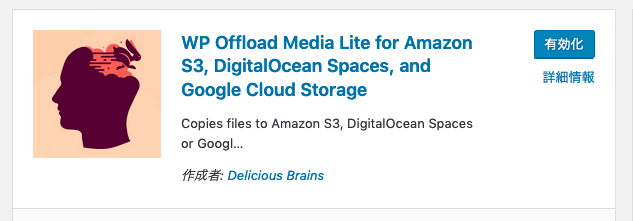
インストールが完了したら、「有効化」ボタンを押す

プラグイン一覧の画面で有効化し、「Settings」のリンクをクリックする

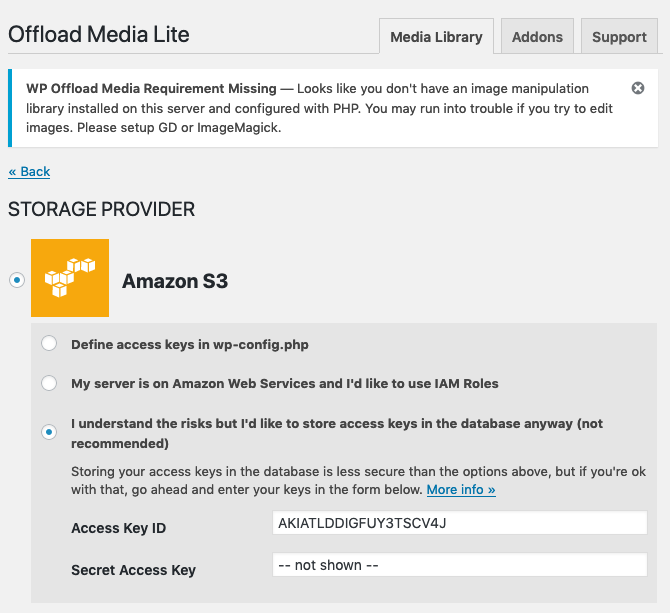
以下のような画面が出てくるので、Access Key IDとSecret Access Keyを入力する

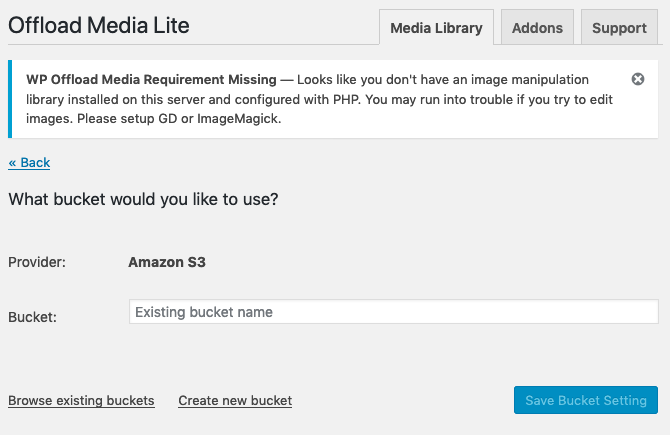
もし、以下のような画面が出た場合には、既に設定があるということなので、Back のリンクから Offload Media Liteの設定ページに移動する

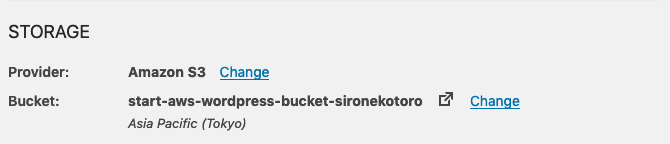
移動した先のページの AmazonS3 の右にある Change のリンクをクリックすると 4. の画面に移動する

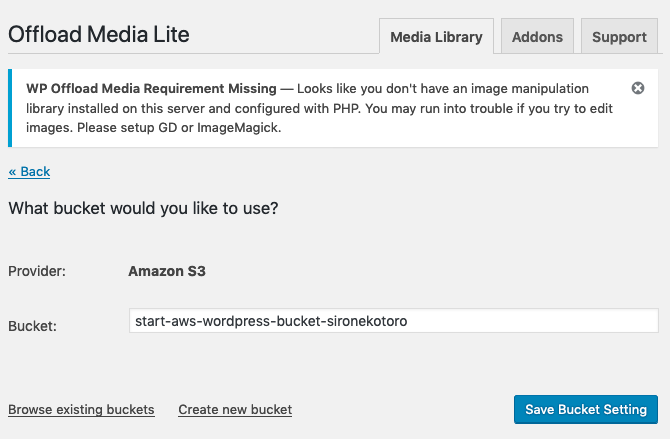
バケットの指定をしていない場合には以下の画面が出るので、バケット名を入力する

・・・ただし、ここでAmazon S3の制限に気をつける必要がある
つまり、本にある通り東京リージョンでは
start-aws-wordpress-bucketという名称のバケットを作ることができない。うちは後ろに-sironekotoroってつけて回避。httpsにする
ここは本と同じ

これで、WordPressにあげた画像をS3に保存することができました。めでたしめでたし。
おまけ
PHP触るの初めてかもなー、ってことで、ググりながら書いた初めてのPHP。
<?php header("Content-type: text/plain"); for ( $i = 1; $i <= 100; $i++){ if ($i % 15 == 0){ echo "fizzbuzz\n"; }elseif ($i % 3 == 0){ echo "fizz\n"; }elseif($i % 5 == 0){ echo "buzz\n"; }else{ echo "$i\n"; } } ?>