Perl入学式 in 東京 第5回 〜Webアプリ編〜 の最終問題で色々やってみた
Perl入学式 in 東京 第5回 〜Webアプリ編〜 の最終問題で色々やってみた
左が #Perl入学式 第5回の練習問題(https://t.co/hea6JxPPIM)を解いたやつ、右が一週間かけてBootstrap4とJavaScriptを加えて頑張ってみたやつ。双方Mojolicious::Liteの1枚スクリプト。投稿内容の保存はStorable。満足したんで寝る。 pic.twitter.com/GzIRHEqO1l
— sironekotoro (@sironekotoro) 2018年8月5日
これは、2018年現在のPerl入学式カリキュラムにある最終問題をベースに色々とやってみたものです。
今回の講義でMojoliciousがインストールされていれば、ソースをコピペして来てmorboで実行するだけでローカル環境で試すことができます。
Perl入学式 2018 第5回 最終問題で色々やってみる — Bitbucket
本来、この行数(500行超)になる前に適切に分割するもんなんですが、今回は以下のこだわりのもとでやってみました。
- 1枚スクリプトでやってみる(コピペしやすい)
- HTMLのタグを極力排してMojoliciousのタグヘルパーを利用する
- 書き込み内容の永続化
- インストールが必要な外部モジュールは利用しない(コピペしてすぐ動かせる)
- CSSフレームワーク Bootstrap4の利用
- JavaScriptを利用した入力補助、ボタンon/off制御
- とりあえずの管理者ログイン実装(危険)
HTMLのタグを極力排してMojoliciousのタグヘルパーを利用する
Mojoliciousのタグヘルパーについては木本先生が書いてくれたGitHubのページを参考にしました
Mojolicious::Plugin::TagHelpers · yuki-kimoto/mojolicious-guides-japanese Wiki · GitHub
先に言っておきますが、全部をタグヘルパーで記述する必要はないです。
まぁ、修行と興味本位です。
例えば、ページの表題にあたるH1タグをHTMLではこのように書きます。
<!-- html --> <h1>ページタイトルだよ</h1>
Mojoliciousのタグヘルパーを使うと、以下のように書くことで上記と同じHTMLが出力されます
# Perl, Mojolicious %= t h1 => 'ページタイトルだよ'
HTMLタグの中に複数の属性が設定される場合、HTMLは以下のように記述します
<!-- html --> <h1 id='red-h1' style='color:red'>赤いタイトルだよ</h1>
Mojoliciousのタグヘルパーを使った場合です。( ) 内部の書き方がハッシュですよね
# Perl, Mojolicious %= t h1 => (id => 'red-h1', style => 'color:red') => '赤いタイトルだよ'
フォームタグ<form></form>など、タグとタグの間に、他のタグが挟まる場合
<!-- html --> <form action="/logout" method="POST"> <input class="btn btn-warning float-right mx-auto" type="submit" value="ログアウト"> </form>
Mojoliciousでは1行で収まらない場合には begin と end で挟む必要があります
# Perl, Mojolicious %= form_for '/logout' =>( method => 'POST') => begin %= submit_button 'ログアウト' => (class => 'btn btn-warning float-right mx-auto') % end
無理くり1行に納めることもできますが、可読性が厳しくなります。ファットカンマ => でつなげるのがメソッドチェーンぽくはあってカッコいい気はするんですが
# Perl, Mojolicious %= form_for '/logout' => ( method => 'POST') => submit_button 'ログアウト' => (class => 'btn btn-warning float-right mx-auto')
書き込み内容の永続化
Perl標準モジュールのStorableを利用しました。
StorableはPerl標準モジュールなので、use Storable; と1行追加することで利用することが可能です。
いつから標準モジュールなんかな?とおもったらPerl5.7の頃からってことで、2000年頃からみたいですね。
$ corelist Storable Data for 2018-06-26 Storable was first released with perl v5.7.3
Storableのnstore関数を利用して、変数をファイルに出力して保存するスクリプトです。
use strict; use warnings; use Storable qw(nstore); # 配列を設定 my @perl_entrance = ( 'Sapporo', 'Tokyo', 'Osaka', 'Fukuoka', 'Okinawa' ); # 配列をリファレンス化してStorableモジュールのnstore関数でファイルに保存する # スクリプトと同じ場所にarchive.fileが作成される nstore( \@perl_entrance, 'archive.file' );
出力したファイルarchive.fileから変数に戻すスクリプトです
use strict; use warnings; use Storable qw(retrieve); # nstoreで保存したファイルをretrieveで変数に戻す my $array_ref = retrieve('archive.file'); # 変数の中身は配列リファレンスなので、デリファレンスして中身を表示する for my $i (@{$array_ref}){ print "$i\n"; }
ただし、このStorableで保存したファイルは中身を単純に見ることが可能です。
$ cat archive.file pst0 Sapporo Tokyo Osaka Fukuoka Okinawa
特定の行だけ取り出す、保存する際にも一旦全て変数に展開し直す必要があります。
可用性やセキュリティを考えた場合、データベースなどを使う必要があります。
が、まぁ自分で使うぶんにはこんな感じでお手軽に保存が可能です。
今回は投稿がPOSTされた時点でファイルから既存の投稿を全てretrieveで配列リファレンスに戻してpush、そのあとに再度ファイルに書き出しています。
GETでのアクセス時には同じく、既存の投稿を全てretrieveで配列リファレンスに戻してコントローラーのetnriesに渡しています。
ファイルの読み込み処理がGETとPOSTで発生するのですが、全く同じ処理なので、サブルーチンload_fileを作って対応しています。
# ファイルから書き込み内容を取り出す sub load_file { my $entries; # ファイルが存在するとき if ( -e $data_file ) { return retrieve($data_file); } } get '/' => sub { # 引数のコントローラーオブジェクトを受け取る my $c = shift; # サブルーチンload_fileから書き込み内容を # 配列リファレンスとして取得 my $entries = load_file(); # 配列リファレンスをテンプレート部で利用するために # stashに保存する $c->stash( entries => $entries, admin => $c->session->{admin} ); # indexテンプレートを描画する $c->render('index'); };
CSSフレームワーク Bootstrap4の利用
Mojoliciousはwebアプリケーションフレームワークですが、Webデザインに関わるCSSのフレームワークとしてTwitter Bootstrapというものがあります。
今回はこれを利用しました。
ボタンのデザイン、タイトルや入力欄の位置、既存エントリなど、ページの全てに利用しています。
1枚スクリプトで収めるため、BootstrapのプログラムはWeb上から取得しています。レイアウト部に書いてあるリンクがそれです。
Bootstrapのページにあるリンクの書き方を、Mojoliciousのタグヘルパーを利用した書き方にしました(意地
%# bootstrapに必要となるな外部リンク <%= stylesheet 'https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css' => ( integrity => 'sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO', crossorigin => 'anonymous' ) %>
JavaScriptを利用した入力補助、ボタンon/off制御
ホームページではGET/POST通信を利用してデータの送受信を行い、その内容でHTMLを変化させます。
しかし、ページを移動せず、今見えているHTMLの内容だけを変更したい・・・そういう時にはJavaScriptの独壇場です。
JavaScriptにもフレームワークがあります。JQueryやReact、AngularにVueなどなど。
しかし、よくわからないので生のJavaScriptを書いてみました。
結果、この1枚スクリプト500行超のうち100行近くがJavaScriptという大惨事になりました・・・
大体は入力欄の状態とボタンの状態を結びつけるところで悲惨な感じになってますね(他人事
この反省を踏まえ、Vue.jsというフレームワークを勉強中です。スッキリ書きたい。
百人一首APIとAjax
また、Ajaxという方法を用いて、百人一首のデータをダミーデータとして入力欄に記入するスクリプトも追加しています。
これは自分で投稿のテストをやっている時にいちいちダミーデータ入れるのが面倒だった、というのからスタートしてます。
百人一首APIは下記サイトのものを利用させてもらいました。おかげで雅な掲示板になりました。
投稿する都度、百人一首APIに聞きに行くのは負荷になると思い、このアプリの起動時に一度だけ全ての短歌を取得しています。
# 百人一首取得関数から百人一首を取得する # APIの負荷を避けるため、一度だけ全短歌を取得しておく my $POEMS = get_hundred_poems(); # 中略 # 百人一首をAPIから取得する sub get_hundred_poems { # MojoliciousのWebユーザーエージェントを使う my $ua = Mojo::UserAgent->new; my $tx = $ua->build_tx( GET => 'http://api.aoikujira.com/hyakunin/get.php?fmt=json' ); $tx = $ua->start($tx); if ( my $res = $tx->success ) { return $res->json(); } }
Perlの変数に保存して、そこからランダムに返して満足していたのですが、せっかくなのでMojoliciousのコントローラに短歌を一つだけJSONで返すものを作ってみました。
これでJSONでデータをやり取りすることができます。
Ajaxによるデータの取得、それを利用したHTMLの更新っての、確か2000年代に一度JavaScriptを勉強してやろうとして挫折したところでした。
当時はWeb2.0とか言われた時代で、いろいろなサイトのデータを自分で組み合わせてサービスを実現する、マッシュアップというものが流行った時代です。
それを指をくわえて見ていた自分が、穴だらけとはいえ(なんせエラー処理書いてない)曲がりなりにも実装できたってのは本当に嬉しいことでした。
# 百人一首の中から、ランダムに一つをJSON返す get '/select_poem' => sub { my $c = shift; # 0〜99のランダムな数字を求める my $index = int( rand(100) ); # 百人一首から一つ選ぶ my $select_poem = $POEMS->[$index]; # JSON形式で返す(返した先ではajaxで解釈する) $c->render( json => { number => $select_poem->{no}, name => $select_poem->{sakusya}, mail => '@example.com', body => $select_poem->{kami} . ' ' . $select_poem->{simo}, } ); };
とりあえずの管理者ログイン実装(危険)
実はここが最もよくわからないところでした。
IDとパスワードをアプリに送り、認証がokであればその旨をCookieに残す。
その後の通信はCookieの中に認証(した証)があるかどうかで管理者として扱って良いか、都度判断する。
原理は知っていたつもりなのですが、いざそれを実装しようとすると全く訳が分からなくなってしまいました。
ただ、MojoliciousでCookieを受け取り、フィールドを設定し値を更新する、ということを経験できたことは良かったです。
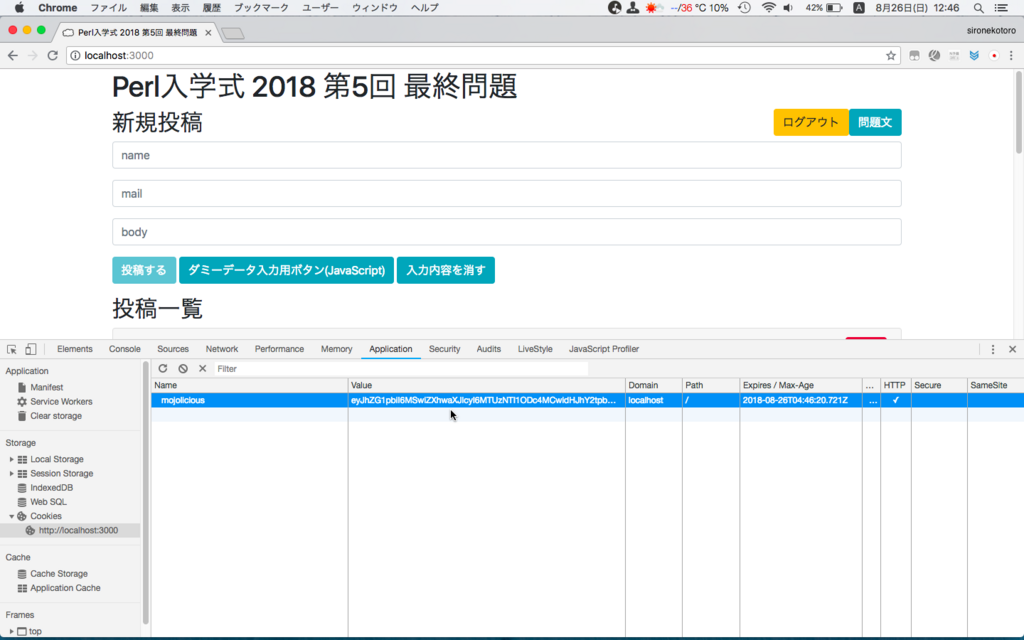
という訳で、穴だらけの管理者ログイン実装です。どんだけ穴かっていうと、Cookieをデコードすると普通に「お、管理者ログインしてんな」ってのが見えます。
JavaScriptコンソールでBASE64でデコードすると、なんかそれっぽいフィールドが

なお、管理者ログインの実装には情報処理試験に出そうな大穴があります。実運用するつもりの人、ちゃんと実装し直さないと死にます pic.twitter.com/Pjk6afOiNO
— sironekotoro (@sironekotoro) 2018年8月25日
じゃぁどう実装するのが正解なんだよ!って話ですが、今後にご期待ください。
あ、管理者IDとパスワードはソースにベタガキしてあります。
色々やって見た感想
意外だったのはBootstrapで画面をちょっと小綺麗にしたら、やる気と改善アイデアがどっと出て来たこと。
いままではデザインにはそれほど興味がなかったんですが、自分自身でも意外な変化でした。
デザインが及ぼす影響って大きいなぁって思い知りました。
それと世の中に数多あるWebサイトなんですが、いろいろな仕組みの上で作られているんだなぁ、と実感することができました。
情報処理試験で知ってはいたCookieなんかを自分が実装できなくて、知っていることと作ることは別よな、と痛感しております。
本当はピザ会中にこのスクリプトを自分のVPSで実行して参加者さんに触って欲しいと思ってたんですが、準備不足に知識不足で叶わなかったことが残念です。
Mojoliciousアプリをお手軽セキュアに展開する方法も探していかんとなぁ、というところです。