Perl入学式 in 東京 第5回 ピザ会でのお題「WebアプリからLINEに定型メッセージ送信」
Perl入学式 in 東京では各回の講義終了後にピザ会(ピザ&ジュース代は参加者負担)を開催しており、そこで受講者さんと雑談などをしております。
その中で、id:xtetsuji さんが課題が出し、志願者がコードを書いてその場で発表、という試みを行っています。
今回のお題:WebアプリからLINEに定型メッセージ送信
- Mojolicious::Lite でボタンが並んでいるページを作る
- そのボタンには「帰宅」「横になる」「寝る」などの状態が書かれている
- そのボタンを押すと、IFTTT の WebHookを経由してLINEに「帰宅」「横になる」「寝る」などのメッセージが投稿される
- ボタンを押した後は「送信しました」というページが表示される
- LINEの家族チャットなどに送信できると便利なのではないか?
というものでした。
しかし
当方、LINE使っていないでござる・・・
ということで、当日は作りかけだったTwitterのアプリからAPIKeyを流用してでっち上げ。
ボタンを押すと、メッセージがtwitter APIを利用してtwitterに投稿される、というものです。
Perl入学式 第5回の講義資料の最後に掲載した「落ち穂拾い」にあるGETとPOSTを分けたコードになっています。
ボタンを押すと、TwitterAPI経由で定型メッセージをtweetする君
クリックするとコードが出てきます
ぶぶー!レギュレーション違反です!!
LINEじゃなくてtwitterだし、IFTTTじゃなくてtwitterのAPIだけど、ボタンを押すとメッセージが飛ぶという結果自体は同じだし・・・
しかし、やっぱりレギュレーション満たしたコード書いてみたいですよね!
というわけで、LINEに登録。
IFTTT
まずはIFTTTについて情報あつめ。
うんうん、大体わかった(フラグ
Continue with Google or Facebook からGoogleでログイン。
ログイン後、右上のユーザーのアイコンをクリックして Create を選択
IF + THEN THIS THAT の + をクリック
たくさんのアイコンが出てくるので、検索窓に web と入力。出てきた Web Hook をクリック

Connect Webhooks 画面のConnect ボタンをクリック
Receive a web request をクリック

Event Name は適当に・・・send_message とかにしとこう。ほんで、 Create trigger ボタンをクリック

おぉ、+ のところが Web Hook のマークになった。では次の + のマークのところをクリック。

検索窓に今度は LINE と入力して、出てきた LINEの緑のアイコンをクリック

Connectボタンを押すと、LINEのメアドとパスワード入力画面が出るのでそれを入力
同意して連携する、をクリック

Send message という緑のボタンが出てくるのでそれをクリック

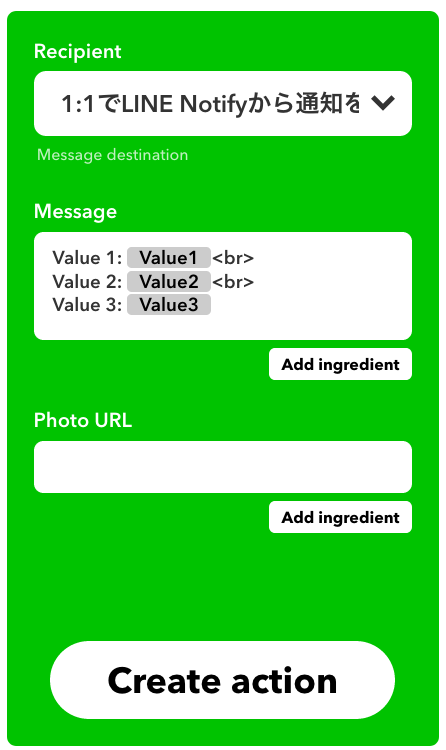
Recipient という画面が出てくる・・・とりあえず、何も変更せずに Create action をクリック

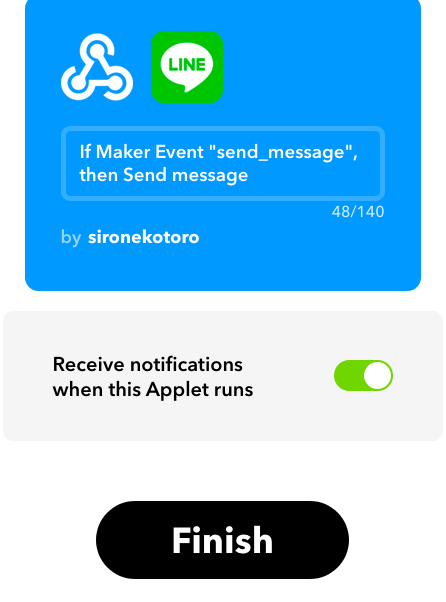
確認画面が出てくるので Finish をクリック

次に出てきた画面で、Web Hook のアイコンをクリック

画面右上にある Documentationをクリック


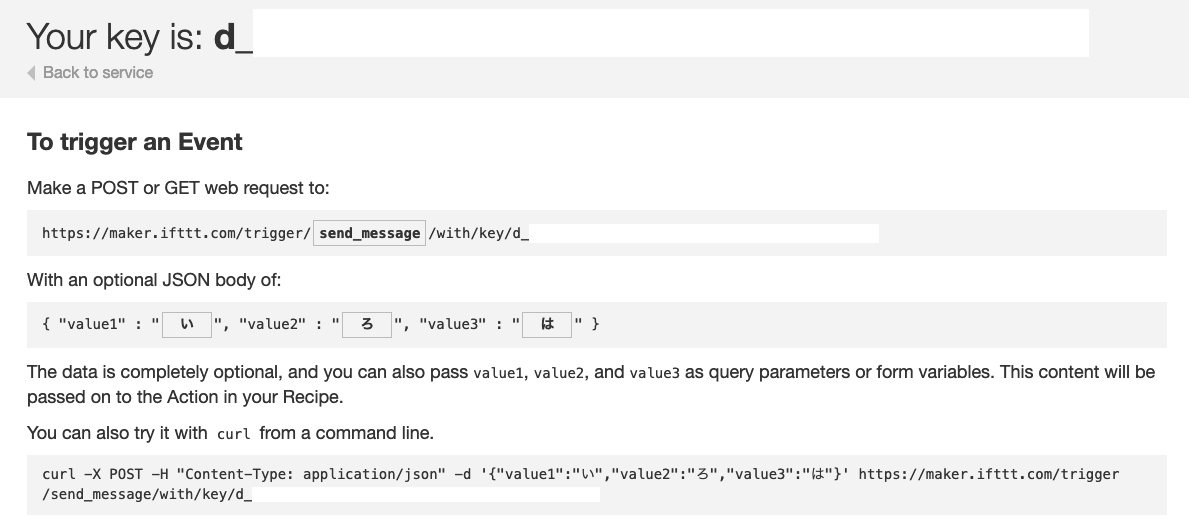
画面下部にある
curl -X POST https://maker.ifttt.com/trigger//with/key/YOUR_KEYをターミナルから実行LINE Notify にメッセージが届く
届いたメッセージは
[IFTTT] Value 1: Value 2: Value 3:
ふむ。とりあえず、URLにアクセスすると、LINEに何か通知が届く、というところまではできた。
IFTTTのAPI調整
このDocumentationのページ、薄い四角のところは実は文字が入力可能だったりする。
{event} に 6. で決めたEvebt Name である send_message を入力、Value1 , 2, 3 にそれぞれ対応する何か適当な文字を入れて、画面下部にあるTest it!を使うと・・・おぉ、ちゃんと文字が入ったメッセージが届いた!

あ、画像からはKEYは消してます。
ということで、このURLをPerlで組み立て、そしてMojolicious::Liteのボタンを押した時にURLに送信するようにすれば、レギュレーションは満たせそう。
ちなみに、このDocumentationページから入力が可能ってのがわからなくて、2時間くらい試行錯誤したよ!
というわけで、出来上がったコードがこれです。第5回はサブルーチンもやったので、IFTTTにリクエスト投げるところはサブルーチンにしてみました。
ボタンを押すと、IFTTT API経由で定型メッセージをLINEに流す君
クリックするとコードが出てきます
gist.github.com
注意
このコードをインターネットに置いた場合、誰彼構わずボタンが押しまくられるだろうことは想像に難くないです。
ただ、自分の手元のパソコンで利用するだけであれば十分でしょう。
IFTTTと連携したレシピをPerlから制御することができる、というのは日々の暮らしがちょっと楽になる素晴らしい技術だと思います。
また、IFTTT経由ではなく、直接LINEのAPIを使ってみるのも良いかもしれません。
ぜひ、試行錯誤して日々の煩わしい業務や暮らしを楽にしてください!
試行錯誤の後
苦労した跡が見てとれる pic.twitter.com/eaNCGcpJ7r
— sironekotoro (@sironekotoro) 2019年9月2日